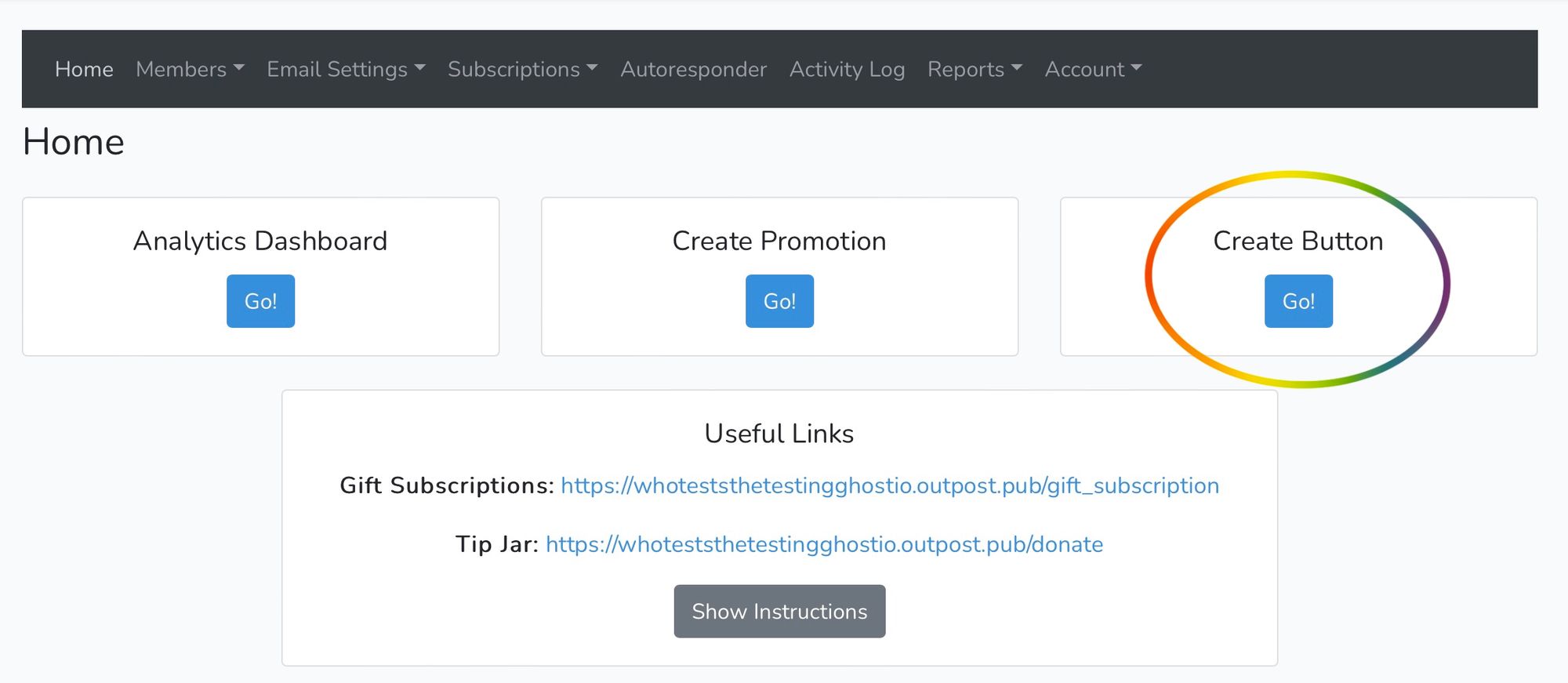
You should have three Tip Jar options in the Ghost dynamic menu, but if for some reason you do not, you can create your own. On your Outpost homepage, select Create Button:

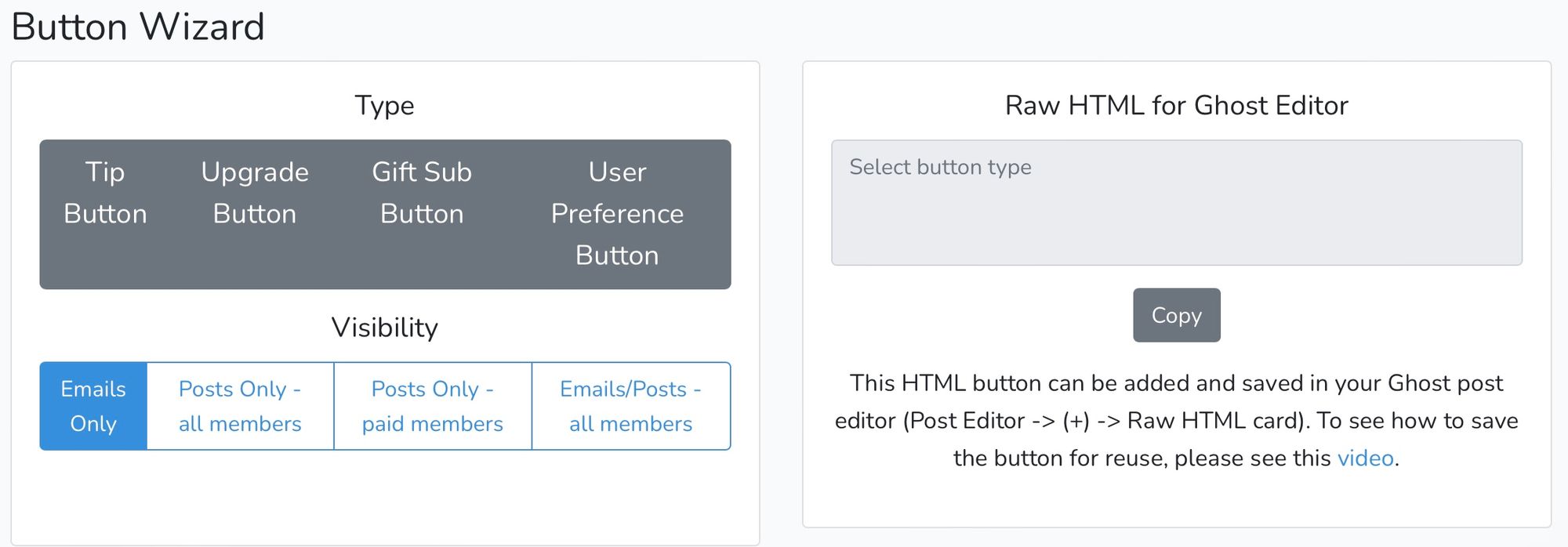
This will take you to the Button Wizard, where you can create Tip, Upgrade, Gift Subscription, and User Preference Buttons:
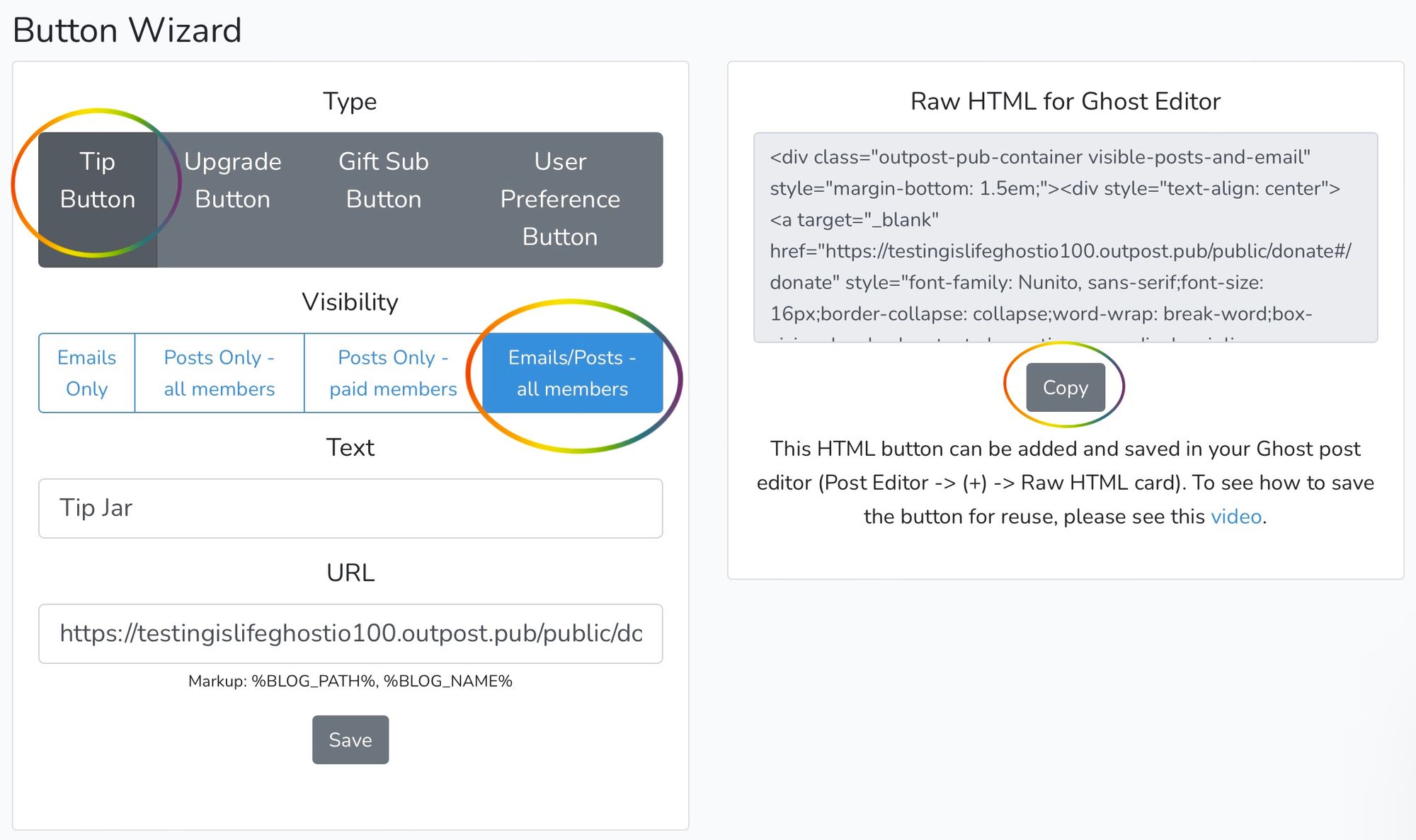
To create a Tip Button, select Tip Button, then how you'd like to use it. For example, this is a Tip Button for emails and posts, all members. Copy the Raw HTML, we'll show you how to use it in the next step:

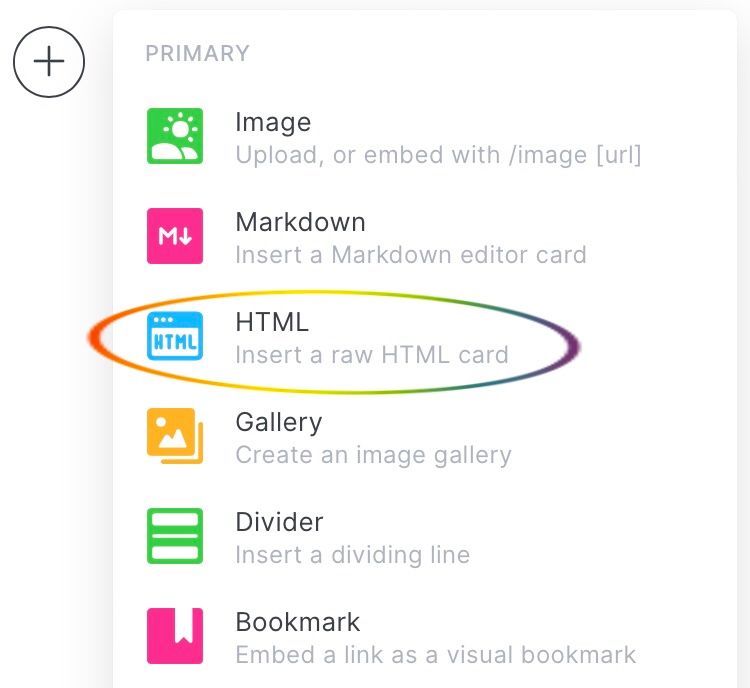
To add to a post, click the plus sign on the left side and select HTML:

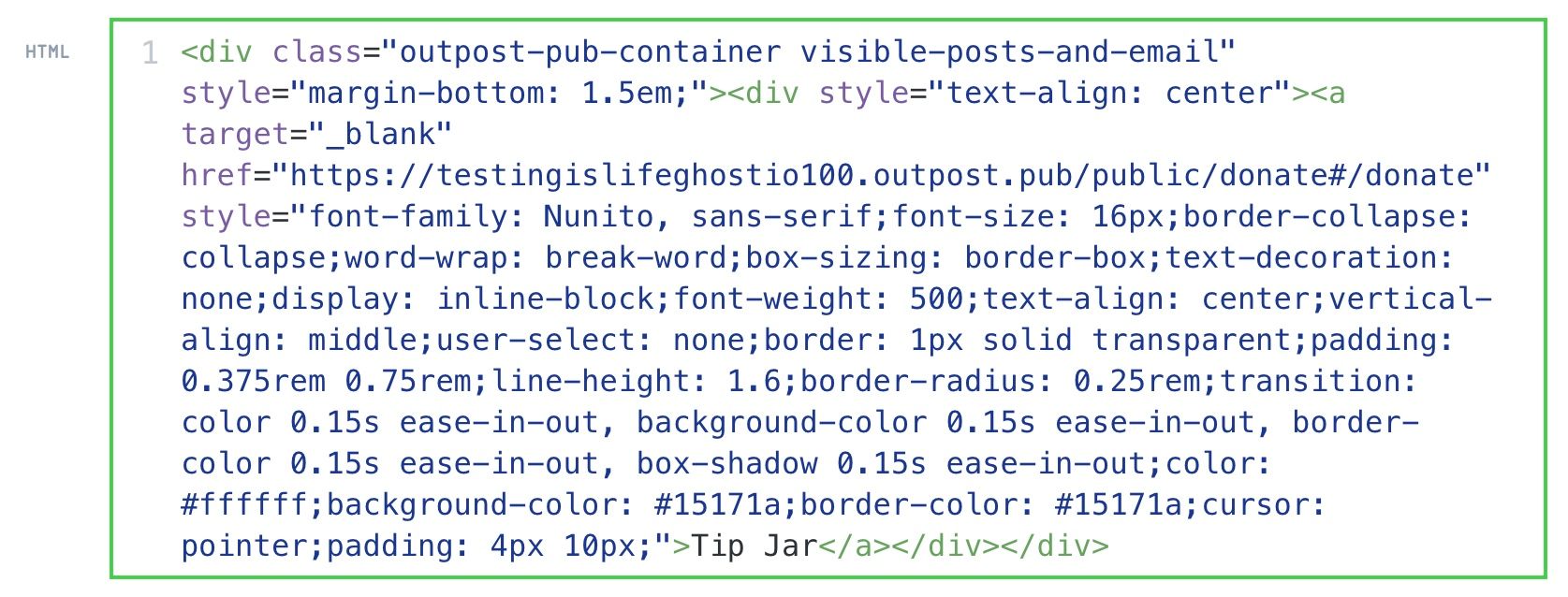
Paste the raw HTML from the Button Wizard in the raw HTML card:

Which will create a Tip Button:

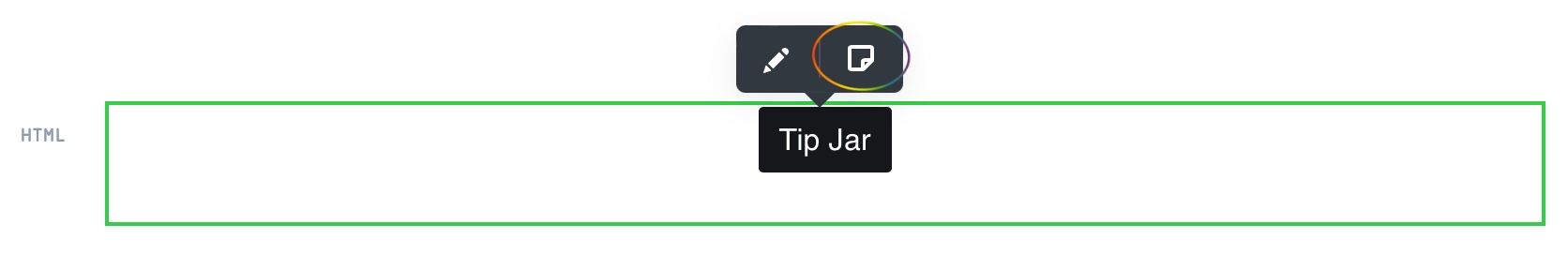
Click on the HTML box, then select the option on the right to create a Tip Button snippet so you can easily add the button to all future posts:

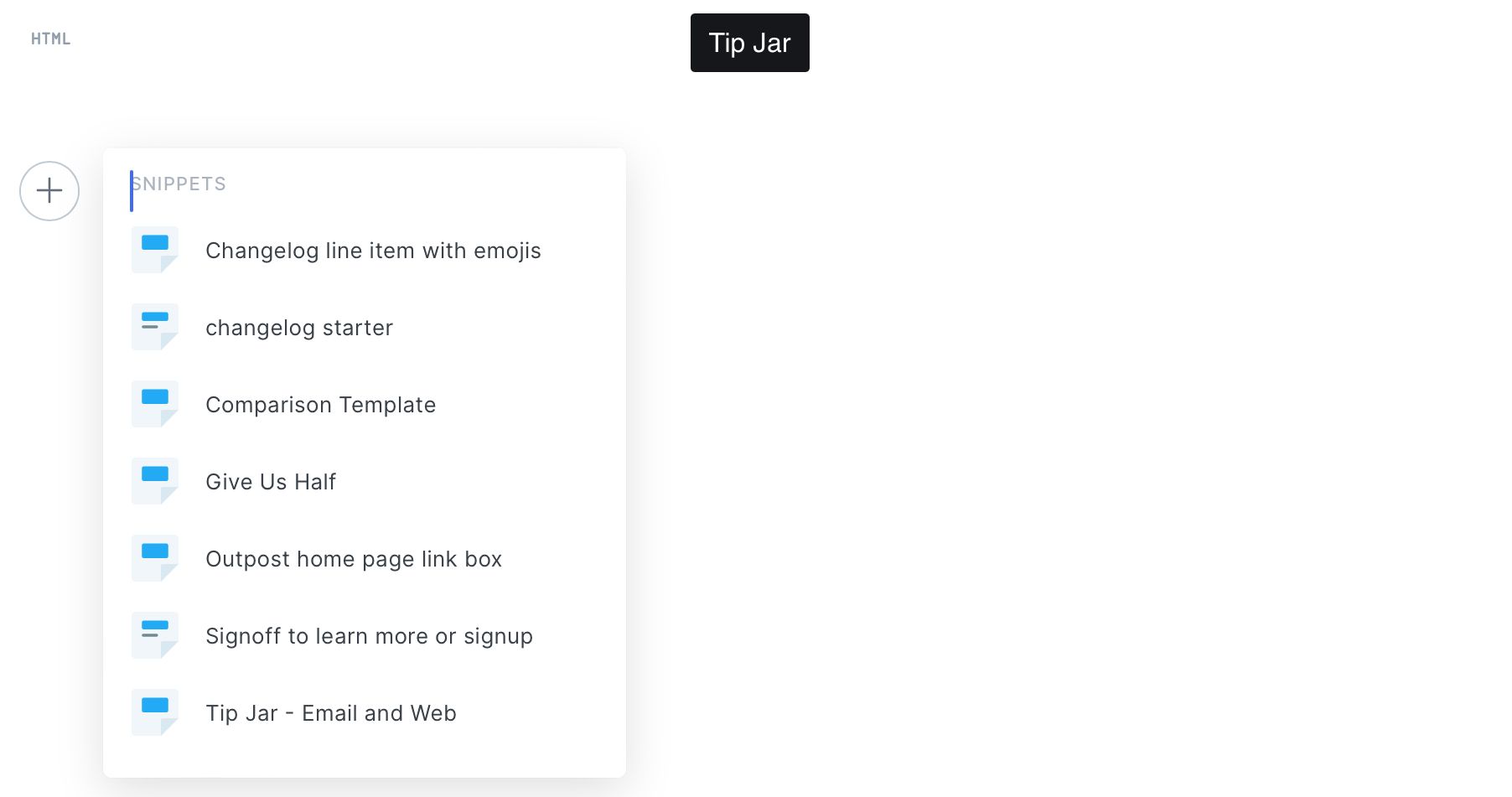
Name the snippet something clear, so it's easy to find in the future:

Hit return on your keyboard to create a snippet. To add the button to future posts, select the plus sign, and scroll down to find your Tip Button snippet: